
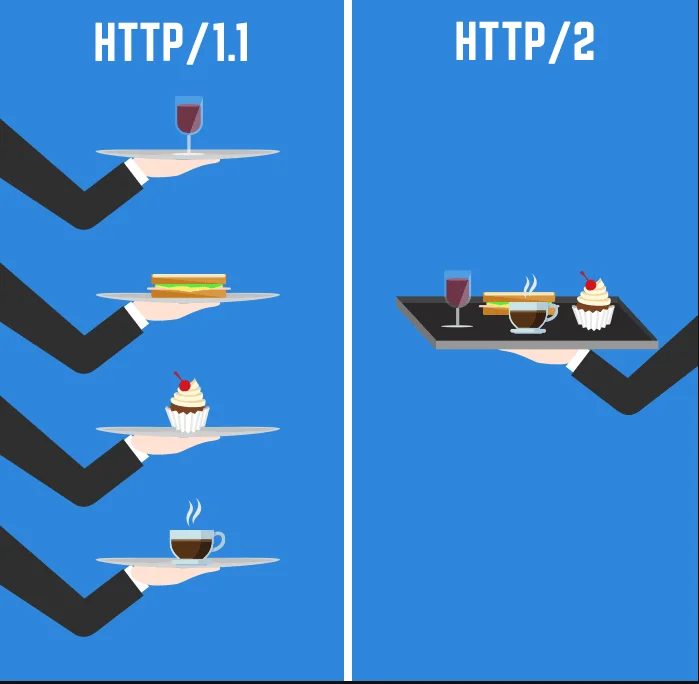
http/1.1 vs http/2
1999年6月份发布的http1.1协议,RFC2616 到现在有19年了,http1.1协议为web繁荣做出了巨大的贡献,但是随着web所承载的资源越来越多,http协议需要更新,以适应新时代的发展。2009年,Google工程师提出了HTTP协议的替代方案,SPDY .SPDY为HTTP2奠定了基础。SPDY协议包含了多路复用,帧和首部压缩的特性,这些特性也被在HTTP2协议中了 2015年5月14日HTTP/2协议发布。
怎么测试网站已使用http协议
我们可以下载Chrome浏览器插件HTTP/2 and SPDY indicator ,我们在浏览器地址栏中输入https://hpbn.co/primer-on-web-performance/#latency-as-a-performance-bottleneck ,如下视频所示:
http2要解决的问题
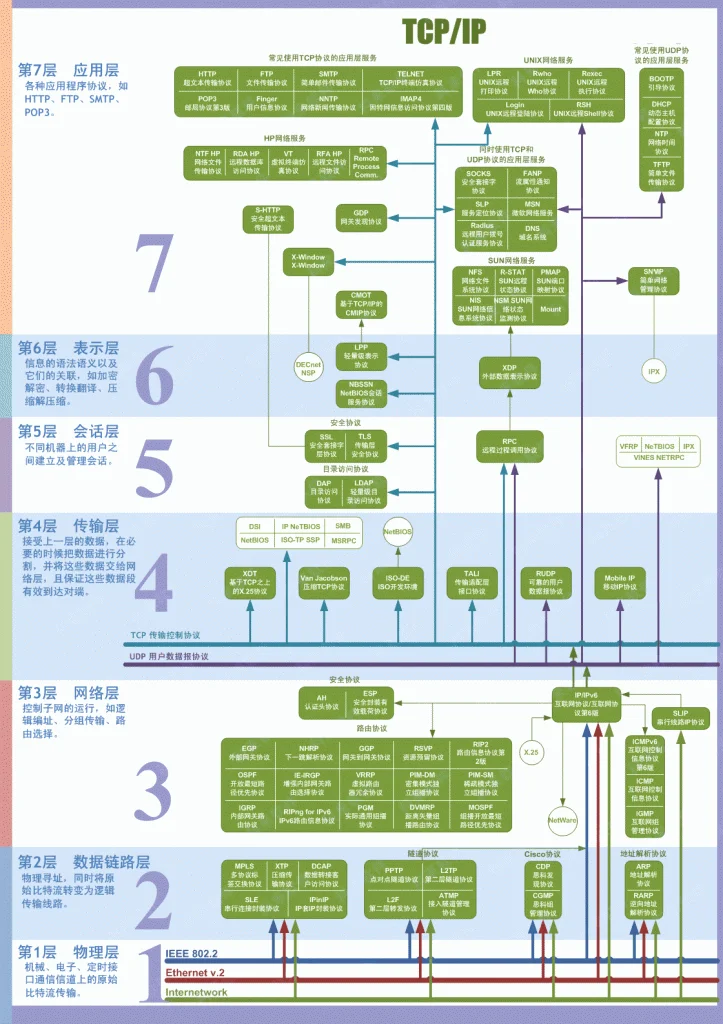
http2要解决的问题就是减少延迟,在web服务中,延迟是web服务最重要的性能指标,也是web服务的性能瓶颈。 我们知道在OSI模型定义了七层结构。每层结构如下图所示:

http协议在第七层,应用层。
http2最重要的指标是减少延迟。
关于网络延迟的问题可以点击这篇文章
我们来回顾一下一个网页到达我们屏幕,需要的阶段,我们现在不讨论网络层以下的对接。
我们输入网站地址,首先需要
1.解析DNS地址,查找对应的对应的IP地址,请求网站资源,
2.我们需要建立TCP连接。TCP连接需要三次握手,这需要时间。
3 如果我们走https的话,还需要进行传输层TLS协商。这个时候,我们还没有开始请求我们需要的资源。
上面的三个步骤,就已经消耗不少时间。我们确定了对应的服务器,从服务器中获取我们的资源。这个依赖服务器的硬件资源,软件优化效果了。这个也需要投入很多精力。
如确定所需要的资料,内容下载时间,内容渲染时间,文档加载完毕时间。这个也耗费一段时间。上面的每一个步骤,都有优化的空间。但我们现在讨论http1.1协议的不足,着重点在协议上。
http1.1协议的不足
1.队头阻塞
队头阻塞是指在http协议中的阻塞,http1.1协议中,当使用只使用一个tcp连接时,浏览器发起请求,等待响应,然后才能发起下一个请求(keep-alive)。就像一个办事窗口,排队的人,上一个办完,下个才能办理,如果上一个人需要打印的东西多,这时候办事员是空闲的,但是下一个也无法办理自己的业务,只能等着。当然h1 有个特性叫管道化(pipelinging),允许一次发生多个请求,但是只能按照发生顺序依次接受响应,并且当第一个响应堵塞,后面的响应都会阻塞。在实际情况中,这个部署比较困难。如果浏览器只建立一个TCP连接的话,会严重加长页面加载和渲染时间。

浏览器解决方案
针对http1.1这个问题,浏览器对一个域名的资源,同时建立多个连接(一般一个域名下能并行建立6个连接)来缓解队头阻塞问题,加快资源的响应。此外,人们想了各种奇淫技巧,如将不同的资源部署不同的域名下,这样浏览器能建立的连接就更多了。但是这样又增加不同域名,域名解析的时间(当然,选择两种中,谁消耗的时间小,二者选一)。
2.低效的TCP利用
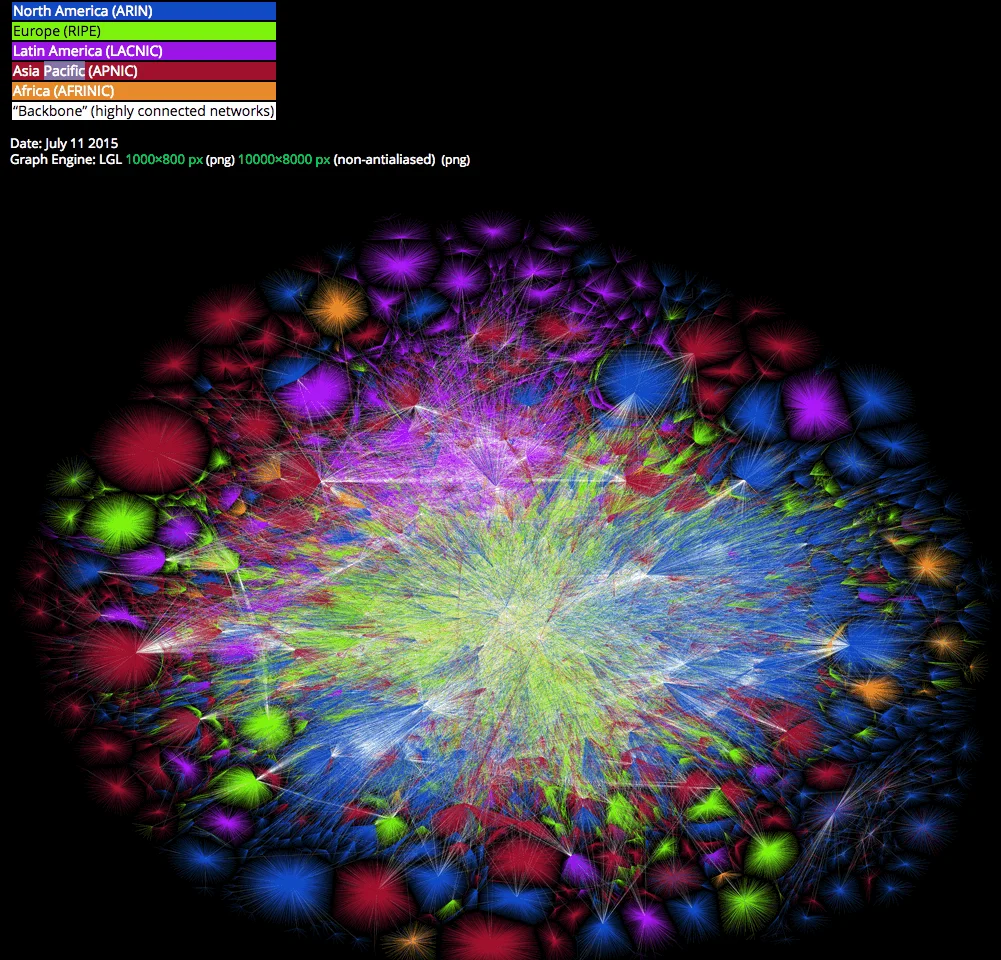
可靠TCP协议让互联网越走越远,人们的距离越来越近。下图是2015年互联网的连接图

下图是实际的连接各国的光纤分布图

2015年地球上光纤连接图
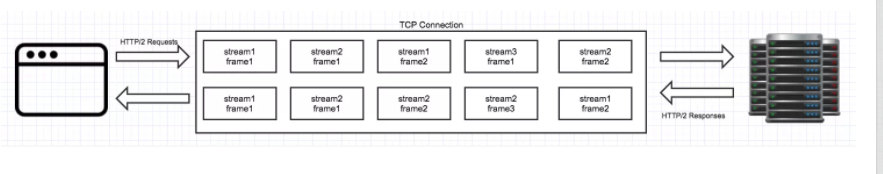
TCP协议的设计的最重要的原则就是可靠,这也是它成功的原因,没有东西是保证可靠而又特别高效的,TCP的可靠性 连接在三次握手之上,一个连接来回三次才能够确定,然后才能传递消息。然后拥塞窗口的机制的建立又加据了时间上的成本。在这个情况下,由于http1.1协议无法多路复用,导致tcp包中无法包含多个资源的片段,对tcp的利用不够,而这种问题,http2协议是需要解决的,针对http1.1的问题,http2采用了分帧和流的形式解决该问题。

http2多路复用
3.臃肿的消息头部
http1.1协议消息首部无法压缩,尤其是带上cookie之后,消息首部变得更大。假如有一个拥有140个资源的页面,这样的请求的头部加起来估计有60多kB. 如果某一时刻访问量巨大,很容易占据带宽(当然,为了减少服务器压力,减少延迟,我们搞了cdn服务),不同地区的人们对一些资源请求以就近原则为主,cdn服务资源的同步刷新,需要耗费很多能源。本着为了能够最快,最节约资源的原则,要是能压缩头部也是不错,至少要做到雁过拔毛。http2协议需要解决这个(待续)



发表评论