文章目录 [显示]

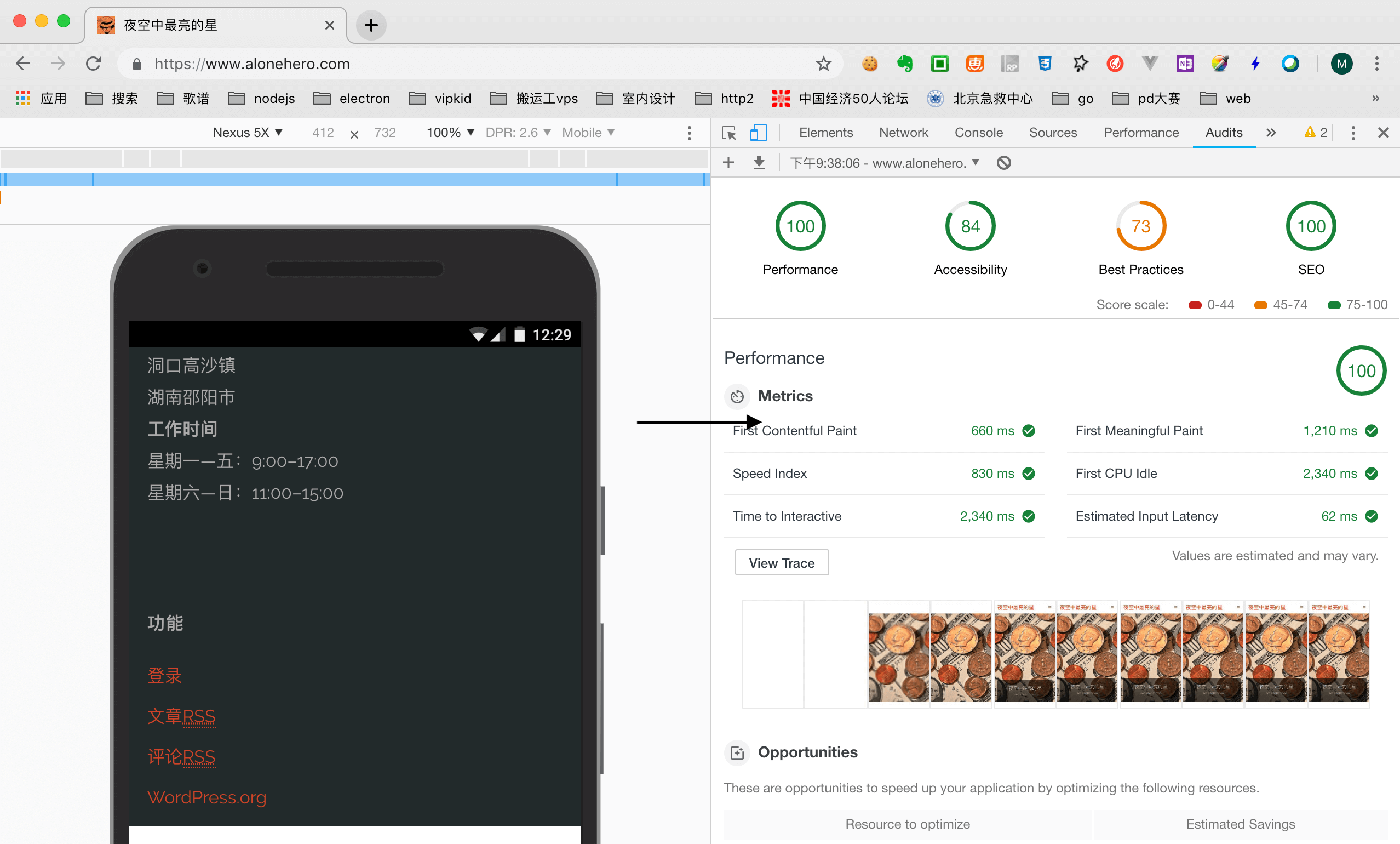
lighthouse测评
夜空中最亮的星的个人站点,虽然是一个,cpu为单核,运行内存为1G ,带宽为2Mb的个人wordpress站点,但是经过自己几天的优化,访问的响应速度大大提高,First Contentful Panit 比之前快了将近400ms,
当然跟那些并发上百亿的服务比是天壤之别,但是优化的点还是可以记录下的。
这边正的要感谢阿里云的快速发展,让任何人配置自己的站点更加容易。在这个优化过程中,用的阿里云产品有云服务器,CDN服务,证书服务,OSS存储服务,性能测试服务,快照服务。
减负
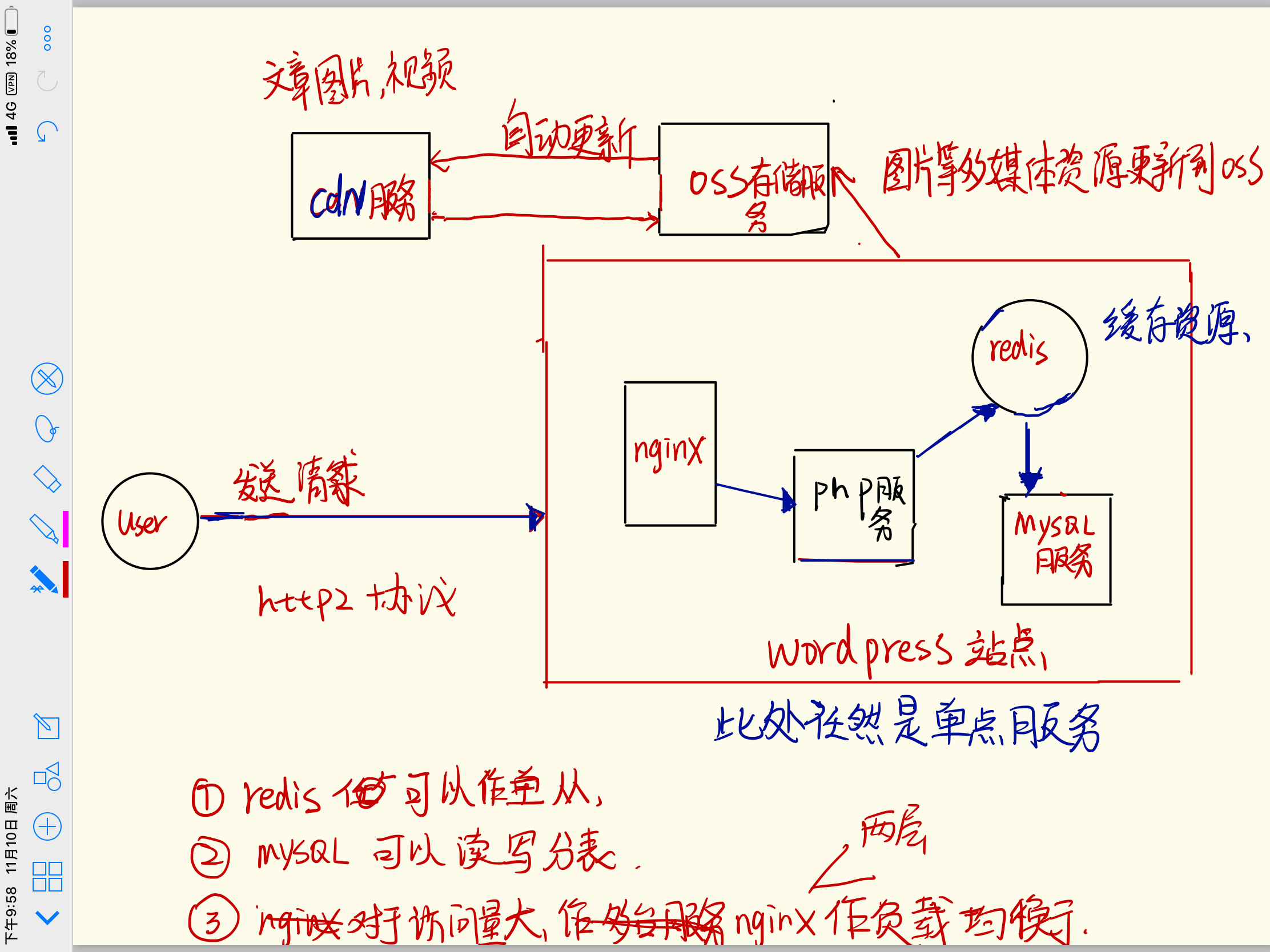
既然是一个单点服务,并且只有一个cpu ,1g内存,2Mb带宽。如果所有资源都存储在该服务器上,那么站点访问会受到内存的限制,cpu的限制,带宽的限制。首先考虑的是减负,减负的首要目的,是保证该服务器只生成对应html页面(目前对应主题的js和图片没有进行拆分)。如图片,视频资源等等。单点的架构如下

wordpress单点架构
一切的优化都是为了减少延迟,文章中的所有图片,视频资源都上传oss存储服务上,然后通过存储服务来同步到cdn服务节点上,这样减少了服务器的压力,cpu资源用于生成html页面,查询数据库,而不是做一个静态资源服务站点。
资源请求的优化
web前端的对应的优化也是必须做的,
- 图片进行压缩,同步到cdn节点上(没有做支持webp图片的浏览器进行请求webp图片,移动端请求合适的图片),cdn缓存设置时长达一年(增量更新)
- http1.1协议进行升级,升级到http2
- 站点添加了PWA(因为没有请求就是最好请求)
- 离屏图片进行懒加载
未优化的点
阿里云从去年8月份开始,cdn服务支持http2协议,但是
- 目前推行quic协议减少RTT,还有比较大的困难。
- TLS协议目前用的还是TLS1.2, 没有使用TLS1.3(减少协商RTT次数)目前浏览器端支持的比较少。
- theme中用到的web字体库没有部署到cdn节点,还是请求国外服务站点
后端服务进行的优化
由于页面为php生成的html页面,这个时候减少对mySQl数据库的访问就是一大优化点,
这个时候在php和mysql层做了一层redis缓存服务,这样未更新的资源直接从缓存中读取,减少查询数据库所需要的时间 ,下面的视频是查看redis缓存服务是否成功运行
上述只是简要的描述了该站点的优化。压测视频如下
测试报告见链接。



发表评论