文章目录

前端异常监控和性能监控基本是web开发的标配了,很多公司都开发自己的异常监控和页面性能监控系统,sentry是个不错的开源的性能监控平台,功能丰富,还能和gitlab ,钉钉等各个平台进行结合,将异常监控上报到gitlab或与钉钉机器人结合,这对于一般公司来说,够用了,这对于线上前端出现的异常能够实时的发现,修复。
基于sentry的基础配置就不多说了,本文的目的就是怎么将sourcemap上传到sentry服务中去,让技术人员在分析异常的时,更加方便。
将js的sourcemap文件上传到sentry 有如下三种方法,1.realases API, 2.sentry-cli 3, sentry-webpack-plugin 都可以达到我们的目的。
现在我们来通过第三种方式来实现sourcemaps文件上传到sentry服务中。我以vue-cli3的配置来一步步实现配置。
配置
1.安装sentry-webpack-plugin插件
首先安装sentry-webpack-plugin插件,命令如下
npm install @sentry/webpack-plugin --save-dev
2.配置.sentryclirc文件
安装好sentry-webpack-plugin之后,接下来在项目根目录下新建文件.sentryclirc 该文件的配置如下所示
[defaults]
url = https://sentry.vipkid.com.cn/
org = vipkid
project = student-pk
[auth]
token = e30673956815499a8bb23769.........
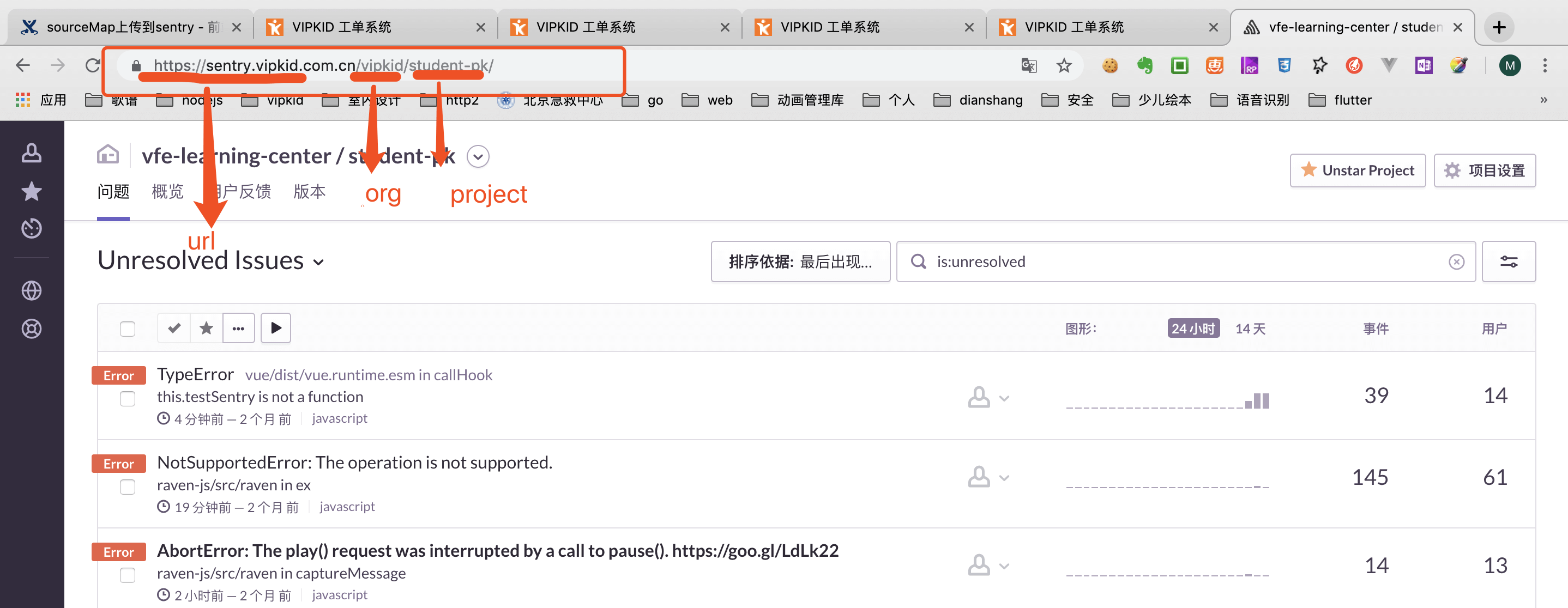
某一个sentry监控项目
上图说明的url ,org project对应的位置。token 的查找是点击自己的账户入口,选择api, 就能查到自己对应的token ,一定要有project:write的权限 。
3.打包配置调用sentry-webpack-plugin插件
1.在vue-cli3中,我们想要添加webpack配置,1.需要在根目录下添加vue.config.js 来进行配置 。配置如下
const gitSha = require('child_process').execSync('git rev-parse HEAD').toString().trim() //这个是获取提交版本的记录
const SentryPlugin = require('@sentry/webpack-plugin');
process.env.RELEASE_VERSION = gitSha //将记录赋值给RELEASE_VERSION
//webpack配置
module.exports = {
chainWebpack: config => {
if (NODE_ENV === 'production') {
config.plugin("sentry").use(SentryPlugin, [{
ignore: ['node_modules'],
include: './dist', //上传dist文件的js
configFile: './.sentryclirc', //配置文件地址
release: process.env.RELEASE_VERSION, //版本号
deleteAfterCompile: true,
urlPrefix: 'https://s.xx.com/fe-static/learning/student-pk' //cdn js的代码路径前缀
}])
}
}
}2.在引入sentry的文件中将版本号(RELEASE_VERSION)的配置 添加进去,student-pk 项目在main.js中引入了sentry,如下所示。
Raven.config('https://571a68f8698a1f750@sentry.vipkid.com.cn/207', {
release: process.env.RELEASE_VERSION //版本号与vue.config.js的一致
})
.addPlugin(RavenVue, Vue)
.install()这样我们的往sentry上sourcemap的配置基本配置完毕,但是由于打包的时候也生成了sourcemap,这些资源是不上传到cdn上的,这个我们可以在打包完成之后删除对应目录下的.map文件,这样我们的sourcemaps上传配置就完成了。
测试配置
我们在项目中的某个文件下的mounted方法添加 this.testSentry() (testSentry方法并没有定义) 代码如下所示。
mounted () {
if (this.$route.query.back_url) { // web--来源于web页面
localStorage.setItem('sourceSort', 'web')
this.backUrl = this.$route.query.back_url
localStorage.setItem('backUrl', this.backUrl)
}
this.testSentry() // this.testSentry()并没有定义
if (!this.$route.query.back_url && !this.$route.query.result) { // pad--来源于pad
localStorage.setItem('sourceSort', 'pad')
}
//.......
}然后运行该代码,查看异常监控平台,效果如下
这样我们的sourcemap配置成功。



发表评论