
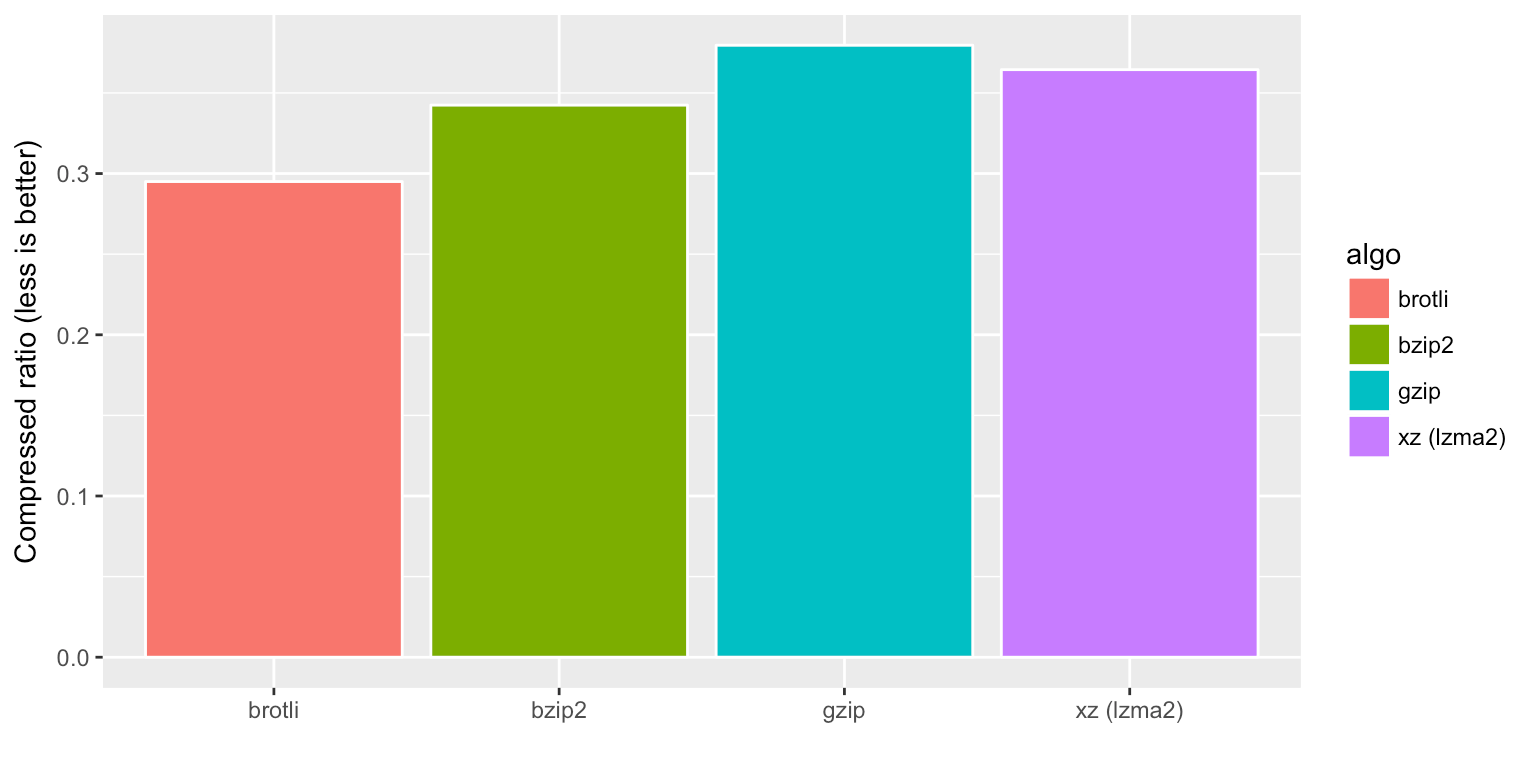
上面这幅图是比各种无损压缩算法的压缩比,其中提到brotli压缩比gzip的要高。最近一直搞新版数图首页的优化,新版数图的首页各种资源加起来有3.6MB ,各种优化手段都使用上,基本上连1个RTT的时延都不想放弃,当然经过有,数图首页的加载时间基本上平均在948ms内。其中利用到阿里云的cdn服务。
阿里云目前的cdn服务开始支持quic协议(实验性质的),目前这个估计是在收集用户数据。和运维的同学一系列的沟通,终于说服他们在这个星期开启了cdn 支持TLS1.3协议并开启brotli压缩算法
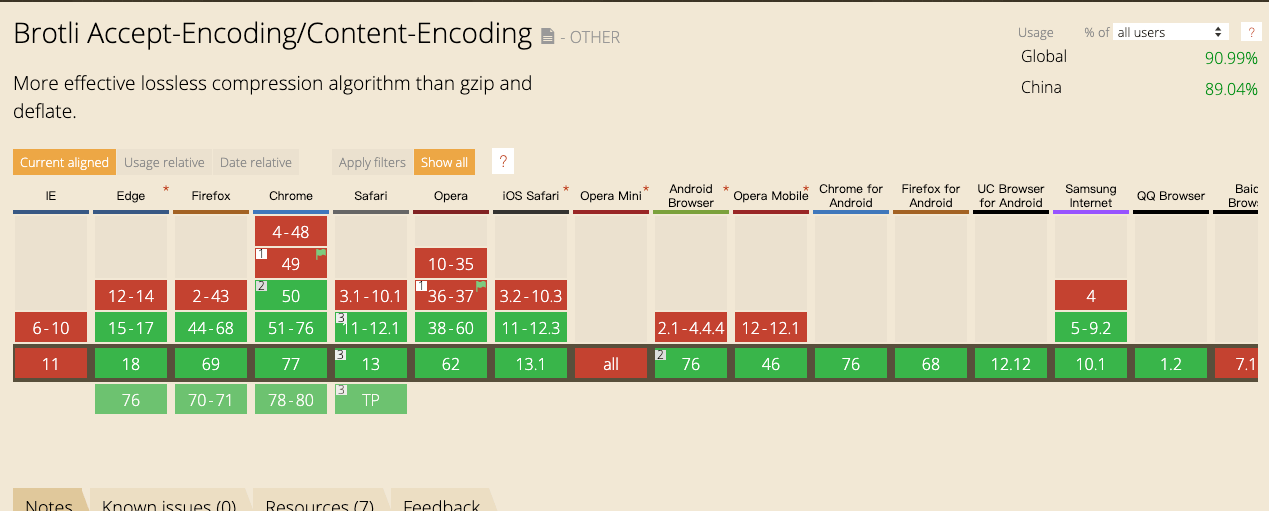
浏览器对brotli协议的支持

从上图可以看出浏览器对brotli的支持还是不错的。
并不是所有的浏览器都支持brotli压缩算法,如果cdn服务同时开启了gzip,brotli压缩算法该怎么办,http协议会帮我们解决这个问题。
当我们向cdn缓存服务请求一个文本资源,如js,css,html资源时,请求头会携带如下信息
accept-encoding: gzip, deflate, br
当服务端收到请求的时候,如果只支持gzip协议,那么响应头会有如下信息
content-encoding: gzip
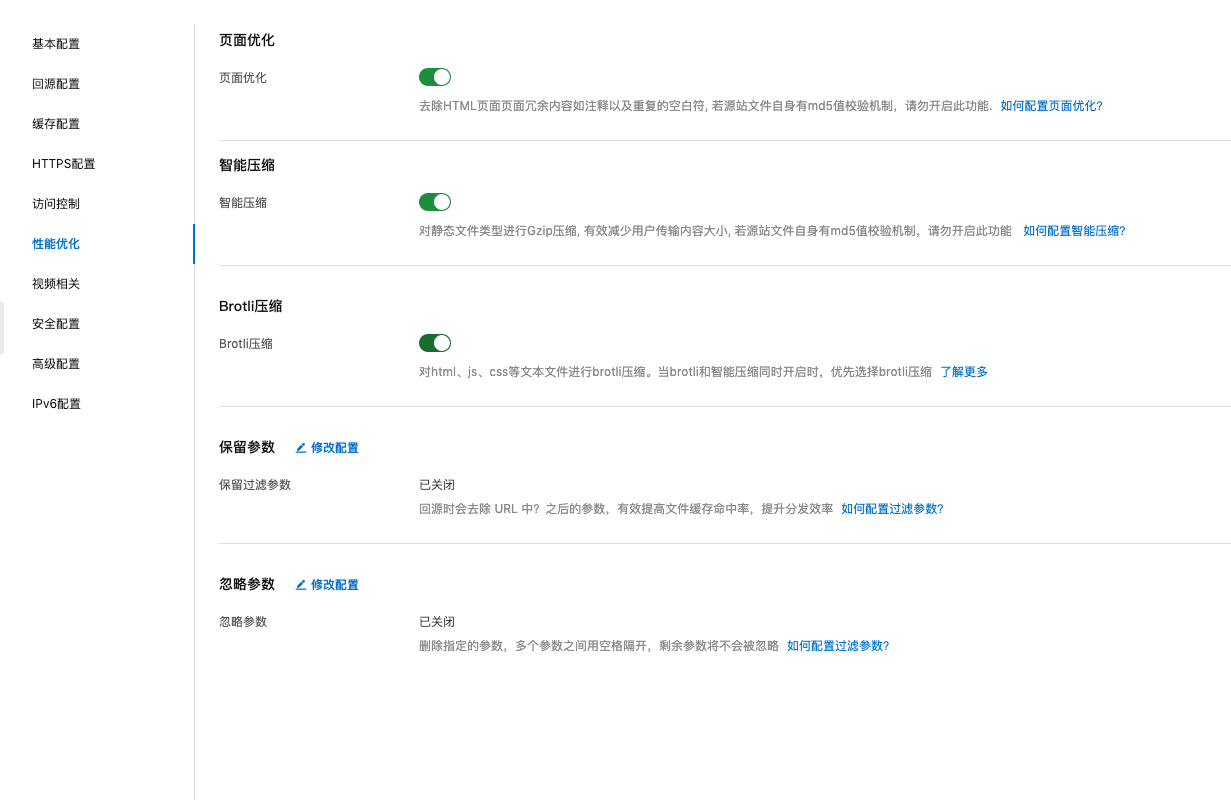
现在cdn服务商都支持brotli和gzip压缩算法,如阿里云的设置中就添加对brotli的支持。

但是在自己做对比试验的时候,发现开启brotli压缩算法,并没有比开启gzip算法,在网络上的传输要降低,反而升高了,演示视频如下视频所示。
阿里云在描述中说b’rotli会提高10-25%的压缩比,但是测试过程的比较如下
| 原生文件大小 | gzip | brotli | |
| 500KB | 186kB | 200KB |
brotli的压缩比并没有比gzip压缩比高,原因出现在哪呢,个人猜测是因为阿里云cdn服务在设置gzip压缩和brotli压缩的时候,压缩比并不一致。
在和阿里云的同学沟通后,如我所料,阿里云的brotli压缩算法,默认等级为level,当让他们配合将其压缩等级设置为level4的时候,压缩的比gzip要少个17%左右。
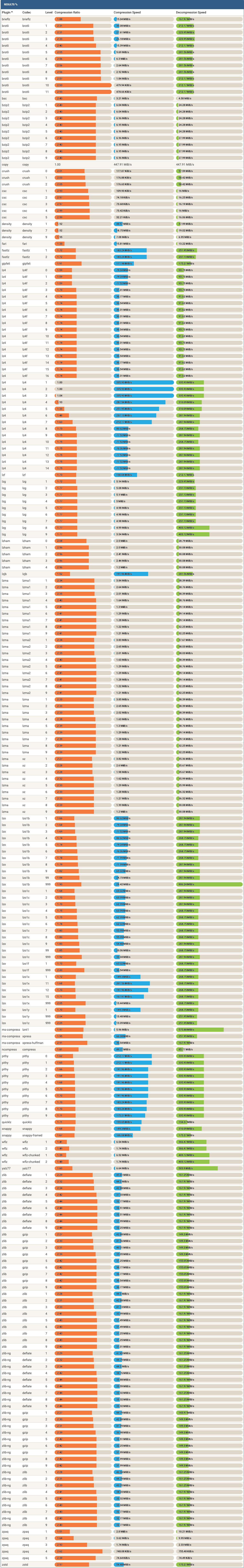
下面的图片是各种压缩算法的在不同level下的比较

从图中可以看出brotli vs gzip 的压缩算法 总体来说brotli的总体性能更好,尤其是解压速度。我们在选择brotli算法或gzip时,需要根据实际场景进行调优



发表评论