
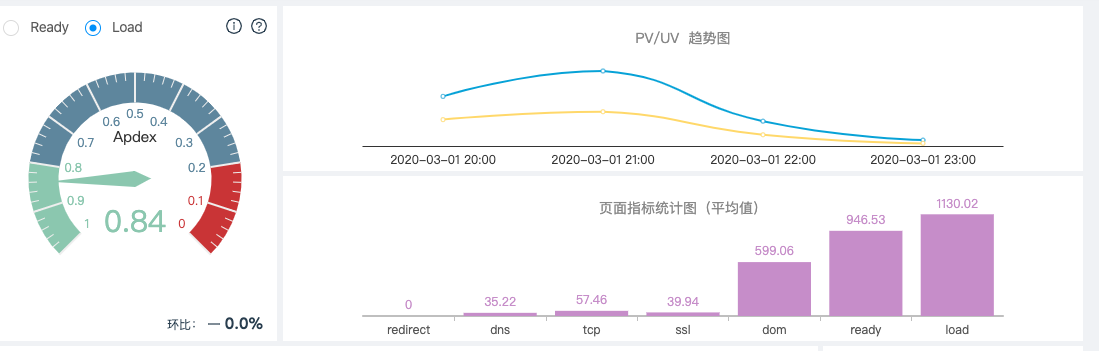
在vipkid工作两年多,项目要求80%的用户能达到1s秒开,数图项目加载优化进行了很多变,从协议到图片裁剪到 dns prefetch 关键资源 preload 等等一系列操作,平均用户首页的加载时间为1130ms .

但是满足80%的用户达到秒开,始终差了那么一点点,这个周六周日,抽出时间利用worbox 来为数图增加pwa 特性,看看是否能够帮助项目完成指标,周一进行上线。
待续
wo cao

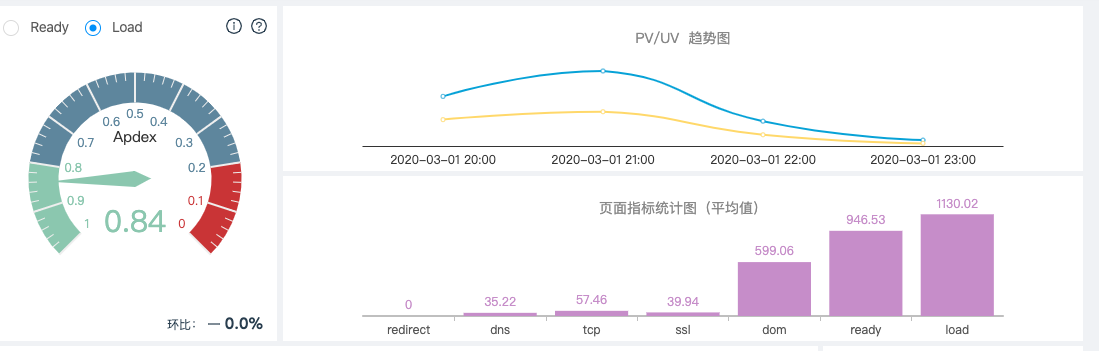
在vipkid工作两年多,项目要求80%的用户能达到1s秒开,数图项目加载优化进行了很多变,从协议到图片裁剪到 dns prefetch 关键资源 preload 等等一系列操作,平均用户首页的加载时间为1130ms .

但是满足80%的用户达到秒开,始终差了那么一点点,这个周六周日,抽出时间利用worbox 来为数图增加pwa 特性,看看是否能够帮助项目完成指标,周一进行上线。
待续
发表评论