
webpack的功能很强大,但是webpack的配置是一个让人头痛的问题,过于灵活的配置导致优化的地方很多,现在出现了一款打包工具Parcel 能解决我们这些头痛的问题。
Parcel的优势
快速打包
Parcel 使用工作进程启用多核编译,并具有文件系统缓存,即使在重新启动后也可快速重新构建
打包所有资源
Parcel 支持JS,CSS,HTML,文件资源等等 – 不需要安装任何插件。
零配置代码拆分
Parcel 使用动态 import() 语法拆分您的输出包,所以只加载初始加载时所需的内容。
模块热替换
当我们在开发过程中进行更改时,Parcel 会自动更新浏览器中的模块,不需要进行任何配置。
当我们开发一个小型项目时,使用Parcel能够很快搭建起脚手架,专注于我们的开发。
下面我们来体验一下Parcel打包工具,本文,我们使用npm 安装Parcel. 代码地址见parcel-test
安装 parcel
npm install parcel-bundler --save-dev
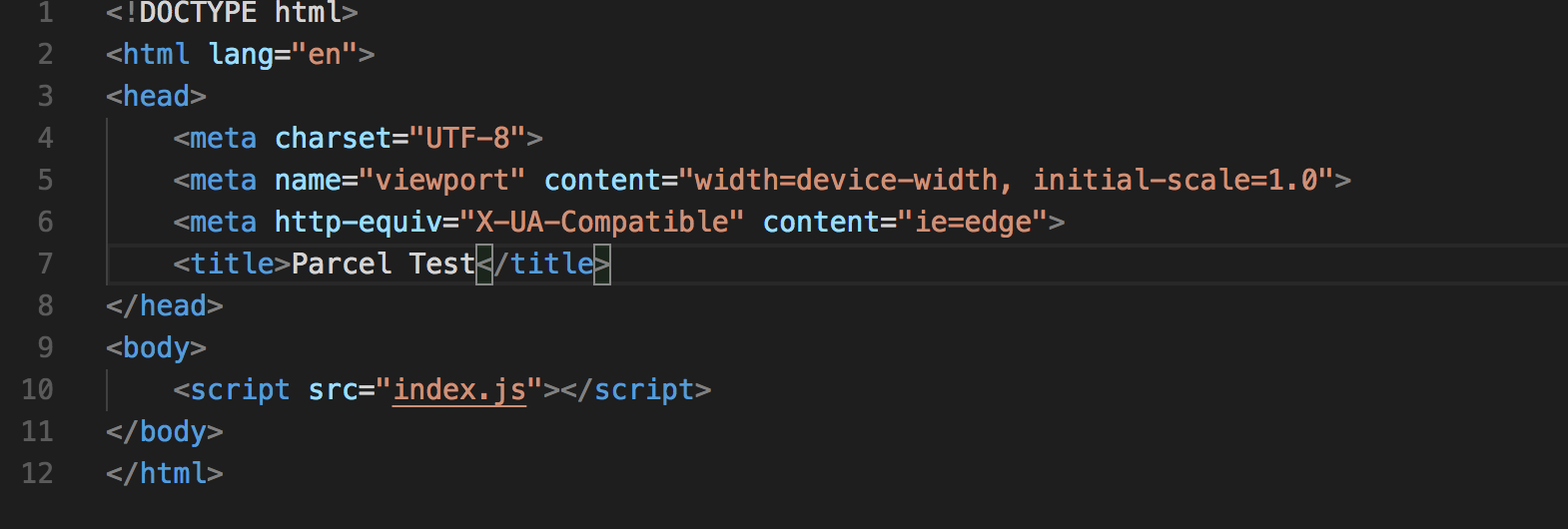
我们建立一个index.html文件和和index.js


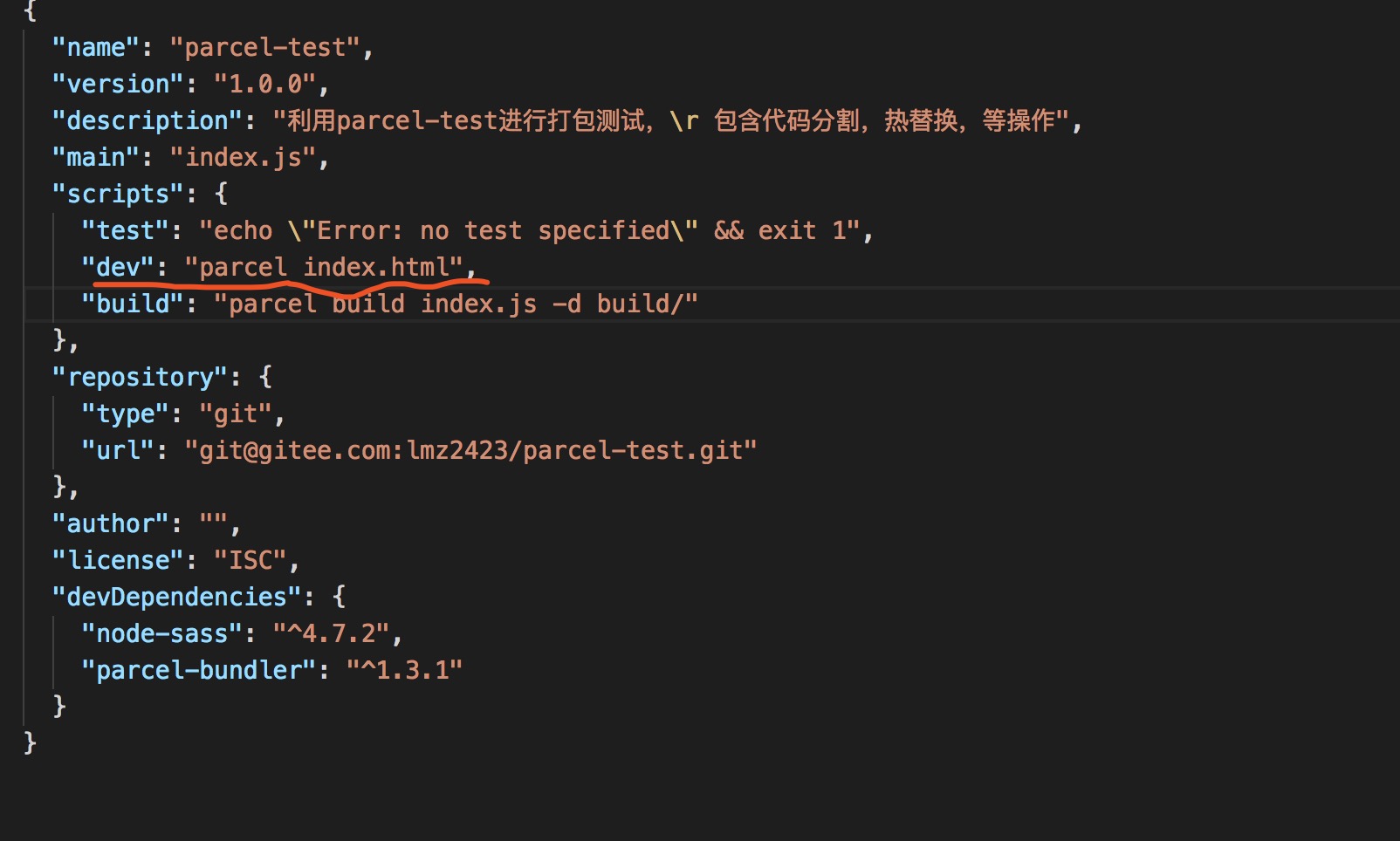
在package.json添加运行parcel的代码

在命令行中,我们输入
npm run dev
这样就启动了开发服务器,支持热替换,我们现在来添加一下css,我们使用scss,安装node-sass
cnpm install node-sass --save-dev && touch.style.scss
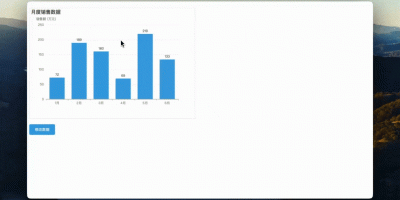
我们修改一下style.scss 文件和index.js文件,然后看看效果,效果见视频
从视频我们看到只需要下载对应的node-scss包,就可以使用scss ,直接支持import 导入scss文件,支持热替换。这在开发过程中带来了很多便利。
产品打包
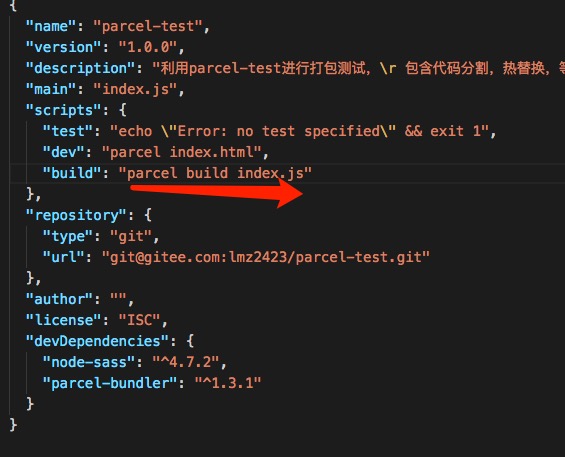
我们在package.json中添加命令 parcel build index.js

执行命令如下视频
会在dist目录下建立打包好的css和js文件,如下图所示,
但是我们发现
1.好像parcel-test.css没有生成hash命名。这个问题该怎么解决。目前没有找到解决方案,
2.然后我们需要在开发环境,测试环境,线上环境定义全局变量,webpack 有 DefinePlugin插件,
3. 对小图片进行base64编码,这样类似的功能怎么搞,官网上似乎没有说明。
目有对vue,react支持的插件,配置过程还是很简单的。详情见官方



发表评论